Start Build and Design Your Website with No Code Required. How To Build Your Own Website - Kompozer Video Tutorial For Beginners.
- Open Kompozer and create a new page select strict DTD.

. KompoZer combines web file management and easy-to-use WYSIWYG what you see is what you get web page editing tools to help you create an attractive professional-looking web site without needing to know HTML or web coding. KompoZer Web Tutorial is focused mainly on beginners wanting to learn HTML CSS. KompoZer Tutorial 1.
Creating a new page and Style Sheet CSS in Kompozer 1Load the Kompozer software and you will see a screen that shows the basic layout of the WYSIWYG programme. 7 of 12 Best Free Online HTML for Beginners. HTML Tutorial for Beginners.
The codes which are written in the HTML format looks well structured and neat while viewing it in a browser. KazGarden CSS webpage templates is the result of the eff. Click on the Download Kompozer button and your download should start automatically.
Download Kompozer Easy Web Authoring Software. Opening an existing HTML document in Kompozer. Open KompoZer or start a new tab.
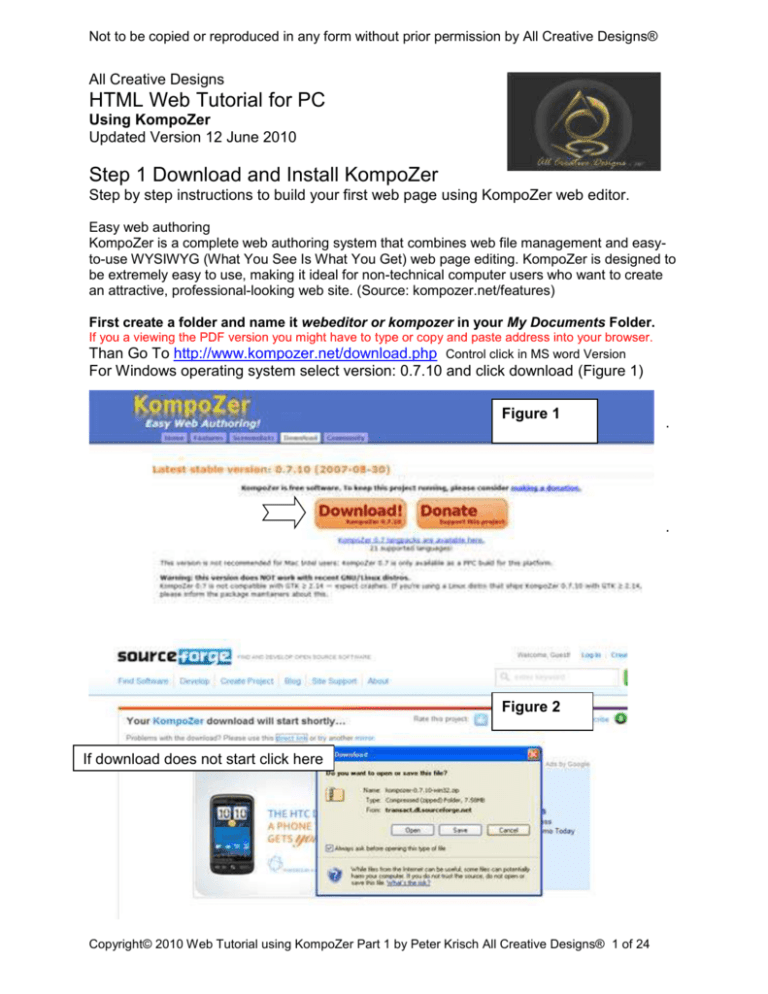
Download and Install KompoZer The KompoZer web editor is a free standing also called portable application which means that files dont have to be installed into Windows program files and can be run from any folder on your computer or even your USB stick. This tutorial is designed for beginners who are new to web page designing with a WYSIWYG editor. Kompozer tutorial for beginners.
Tutorials on using KompoZer a free WYSIWYG web editor to set up and How to Upload and Link to a PDF File or PDF Ebook in KompoZer. HTML is HyperText Markup Language which is a computer language used to create websites and web applicationsIn general terms HTML is a set of codes usually written in a text file and then saved in the HTML format. Learn how to make a CSS template which can better meet your.
KompoZer is designed to hide the source code it generates so that you can create and edit your site entirely through what KompoZer calls DESIGN view its default WYSIWYG interface. Tutorials on using KompoZer a free WYSIWYG web editor to set up and How to Upload and. Save it as indexhtml in the newly created folder very important or else your webhost will not recognize it as the main page this folder is.
Apache NetBeans is a free HTML editor that supports multiple languages such as Java JavaScript PHP HTML5 CSS and many more. Advanced users might find it interesting as well. KazGarden CSS webpage templates is the result of the efforts of several KompoZer users to create accessible web standards compliant valid CSS webpage templates.
Creating the Navigation Menu Button CSS and HTML Code. Save as enter a title a description of your site. How to Add Images Change Fonts and Colours Create Links and Write Your Content in KompoZer Tutorial Chapter 3.
How to Create Data Tables in KompoZer. Geek speak free detailed over-the-shoulder style. 2In the top left corner you will see an icon of an artists palette with CSS underneath it.
KompoZer Web Tutorial is focused mainly on beginners wanting to learn HTML CSS. Advanced users might find it interesting as well. Tutorials on using KompoZer a free WYSIWYG web editor to set up and How to Upload and.
KompoZer is an easy-to-use complete Web Authoring System that combines web file management and easy-to-use WYSIWYG web page editing capabilities found in premium WYSIWYG web editors such as Microsoft FrontPage Adobe DreamWeaver and other high end programs. How to Design and Publish Your Website with KompoZer. A dotted red box will appear across the page and the paragraph format returns to Body Text 3.
How to Design and Publish Your Website with KompoZer. They tell browser that it is an HTML document. KompoZer è un Web editor visuale in gergo WYSIWYG WYSIWYG è lacronimo.
On the Formatting Toolbar drop down the Paragraph formatting list and change Body Text to Generic container div. The tutorial provides just enough help so as to get you started with using KompoZer for your web page design purposes. For beginners wanting to learn about HTML theres also a facility called SPLIT view which allows you to view and edit small snippets and more of the code.
Customize the buttons using the wizard to your hearts content. Simple 2 column CSS layout with tutorial on how to create templates Excellent resource from Roger Johansson. How to Create a Multiple Column Layout for your Web Page.
Get your business online with ease create a website start a blog or build an online. Head tags encapsulate meta information such as the documents title keywords and description information that will be used by. It is not an introduction to HTML XHTML CSS etc.
How to Add Images Change Fonts and Colours Create Links and Write Your Content in KompoZer Tutorial KompoZer Tutorial 3. How to Create a Multiple Column Layout for your Website in KompoZer. The software is quick and offers intelligent editing features for highlighting source code syntactically and semantically.
KompoZer Web Tutorial is focused mainly on beginners wanting to learn HTML CSS. This is where you can create edit and import cascading style sheets CSS. Advanced users might find it interesting as well.
Its only aim is to give you a kick start on how to use KompoZer. All HTML documents begin and end with these tags. How to Create Data Tables in KompoZer.
Main KompoZer Tutorial Series.

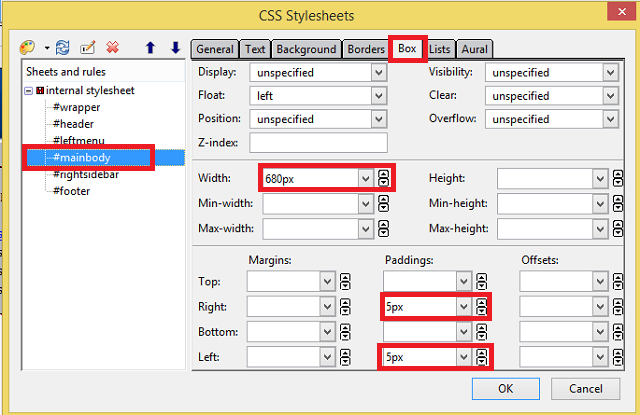
Kompozer Padding Tutorial Mbrsolution

01 Kompozer Making A Basic Webpage Youtube

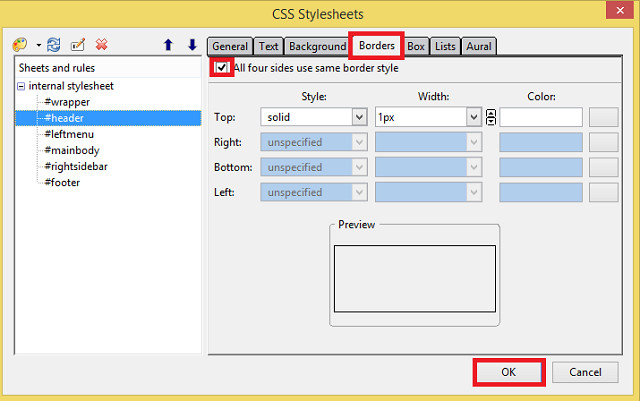
Kompozer Borders Tutorial Mbrsolution

Kompozer Tutorials Complete Video Kompozer Tutorial Youtube

Web Design Tutorial For Kompozer

Do It Yourself Tutorials How To Build Your Own Website Kompozer Video Tutorial For Beginners Dieno Digital Marketing Services


0 comments
Post a Comment